to check your version use:
composer show lara-zeus/bolt
On this page
Overview
Overview
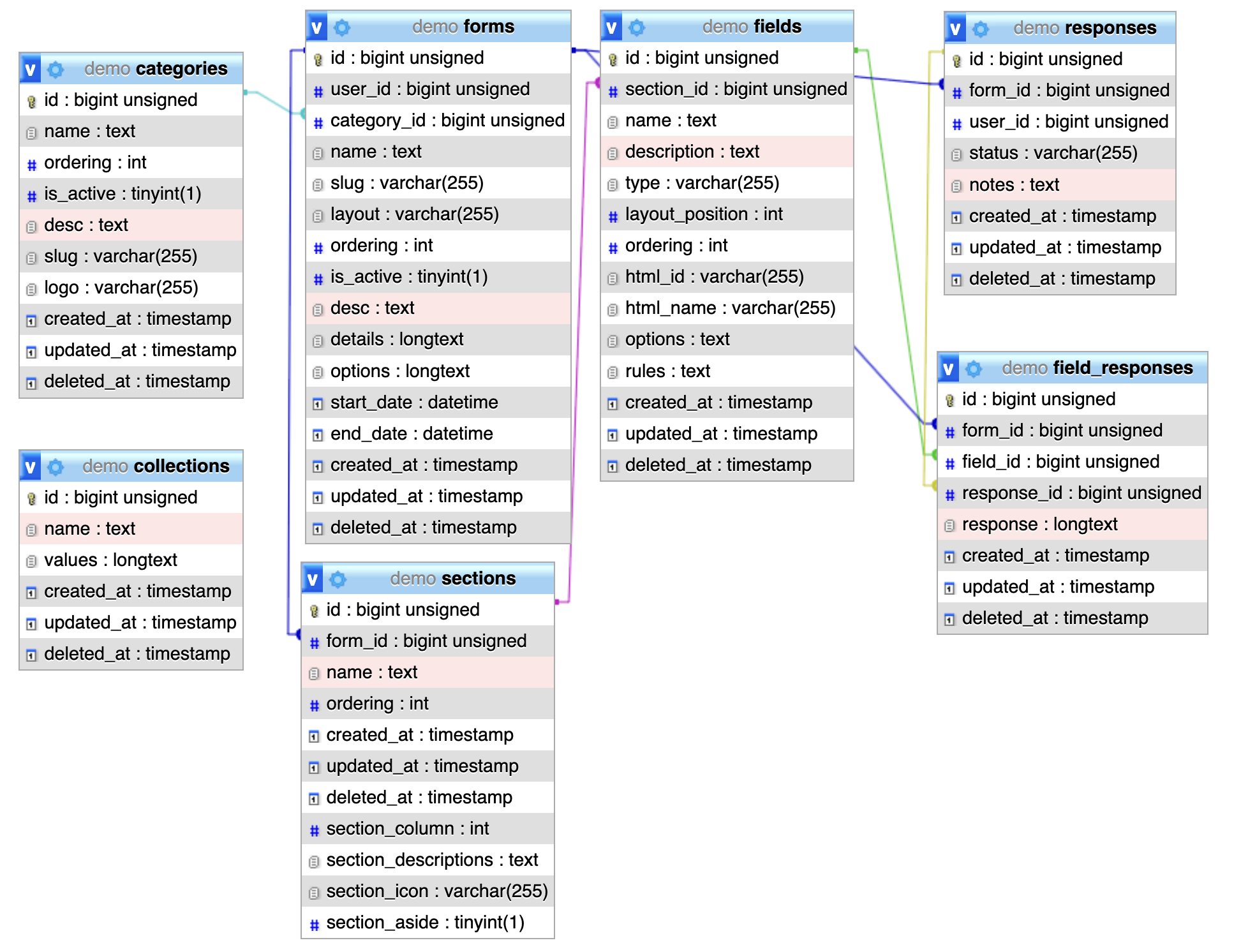
here is the structure of the table; it will give you an idea of how Bolt works:

The concept:
Form:
The main component of all of this. Including all descriptive texts and the form options.
Sections:
To group the fields, it has some options like columns number. Also, an option to display sections as pages or wizards, or tabs
Fields
fields are fields, most of the common types are available, and you can create custom ones
Categories:
It's a way to organize and display the forms in the front end. Any form not linked to a category won't be listed in the forms list at the front end.
Collections:
Collections are datasets used for lists like checkboxes and select menus.
Responses:
Every submission has a response record per user. You can view the responses per form in three ways:
- list: list the response only as cards
- browse: how the response with the fields one per page
- report: table view for all entries and their fields
Responses Fields:
Fields are related to each response and each field of the form. And they contain the user input.
This structure helps to query any reports you want with ease.




