you are reading the documentation for version
v1
our latest version is
v2
make sure to select the correct version.
to check your version use:
to check your version use:
composer show lara-zeus/tiles
Tiles is a premium package,
get your license here
On this page
Usage
Form Layout
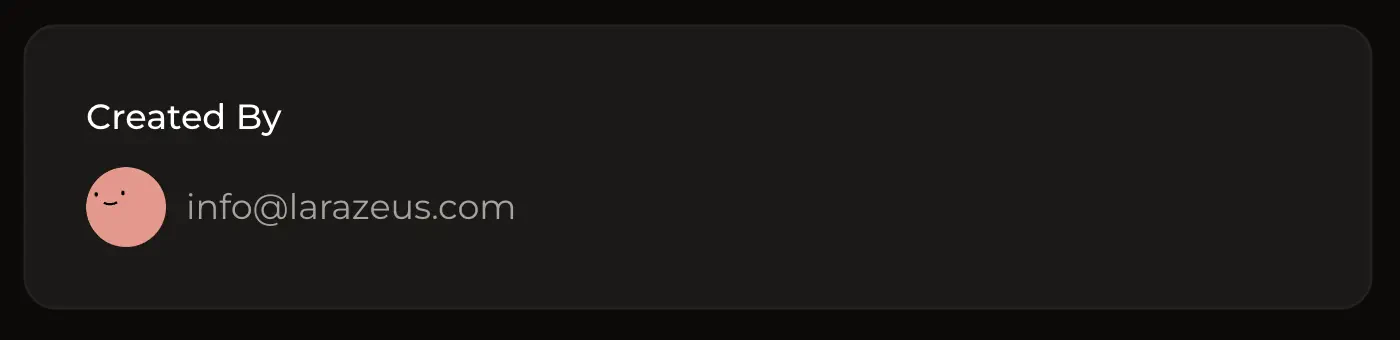
to use the tiles as a Form Layout, useful to show information like Created By in edit page:

1TileLayout::make('name')2 ->columnSpanFull()3 ->label('Created By')4 ->icon('tabler-dots-vertical')5 ->description(fn(User $record) => $record->email)6 ->popover(fn(User $record) => view('filament.hooks.user-popover', ['record' => $record]))7 ->tooltip(fn(User $record) => $record->id)8 ->image(fn(User $record) => $record->profile_photo_url),Forms Select:
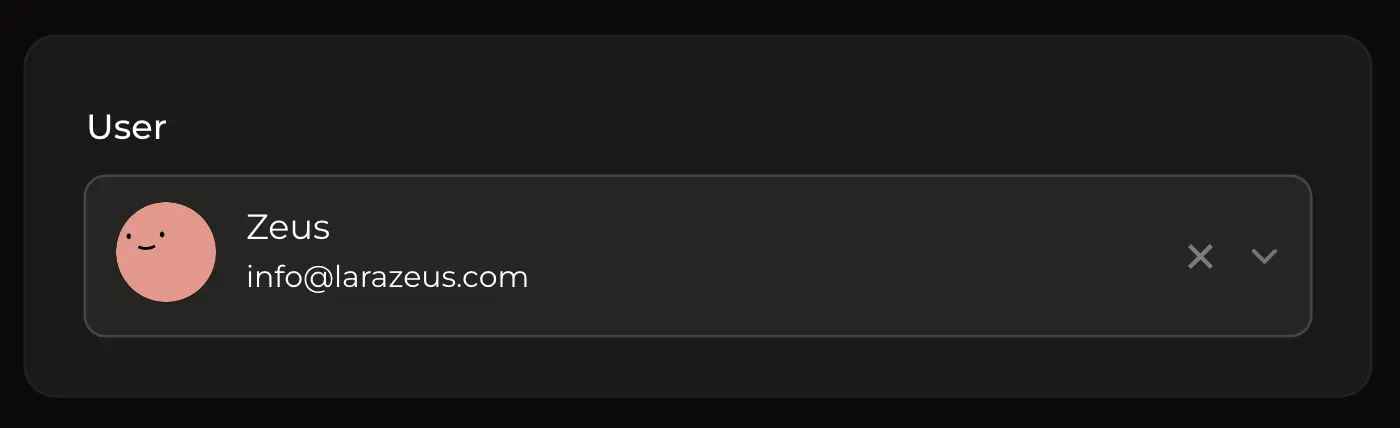
use the tile select component to list users with avatar, or products with its image

1TileSelect::make('billable_id')2 ->model(User::class)3 ->titleKey('name')4 ->imageKey('profile_photo_url')5 ->descriptionKey('email')6 ->label('User'),Table Column:
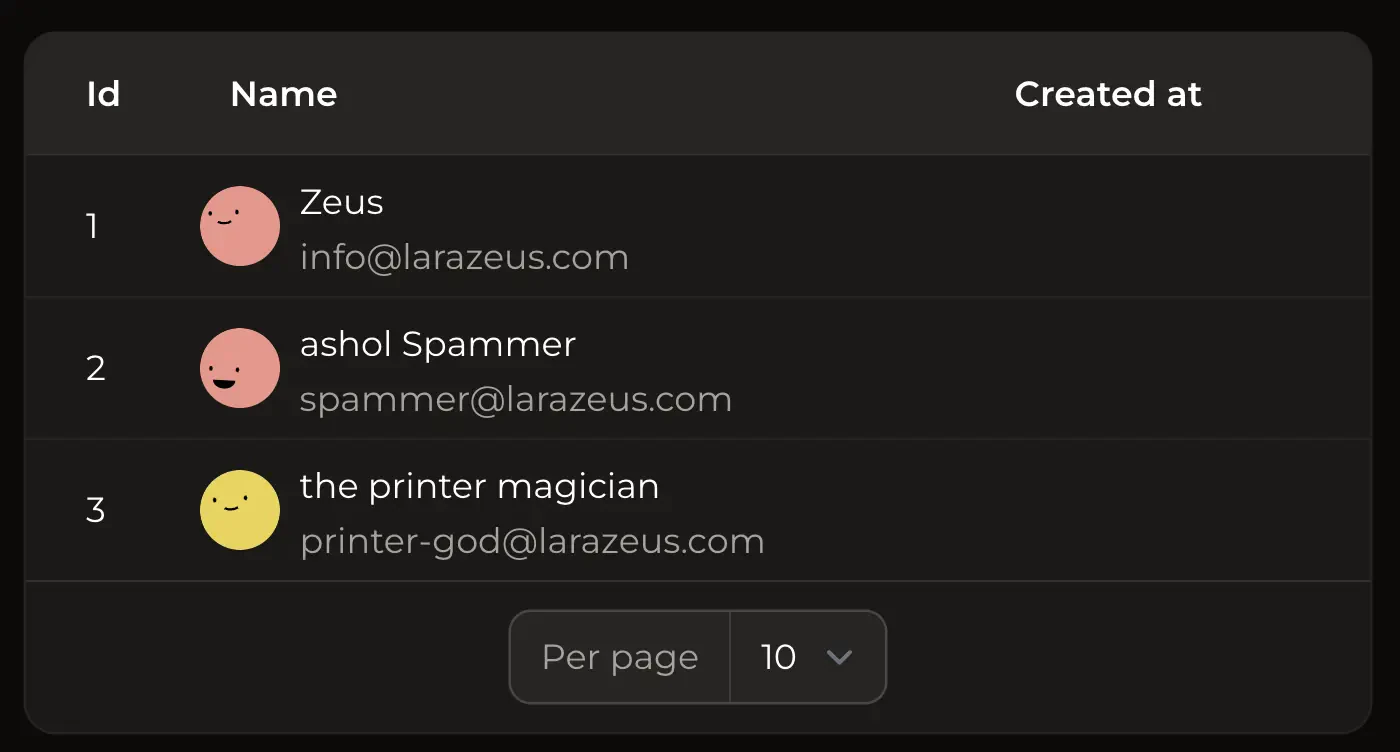
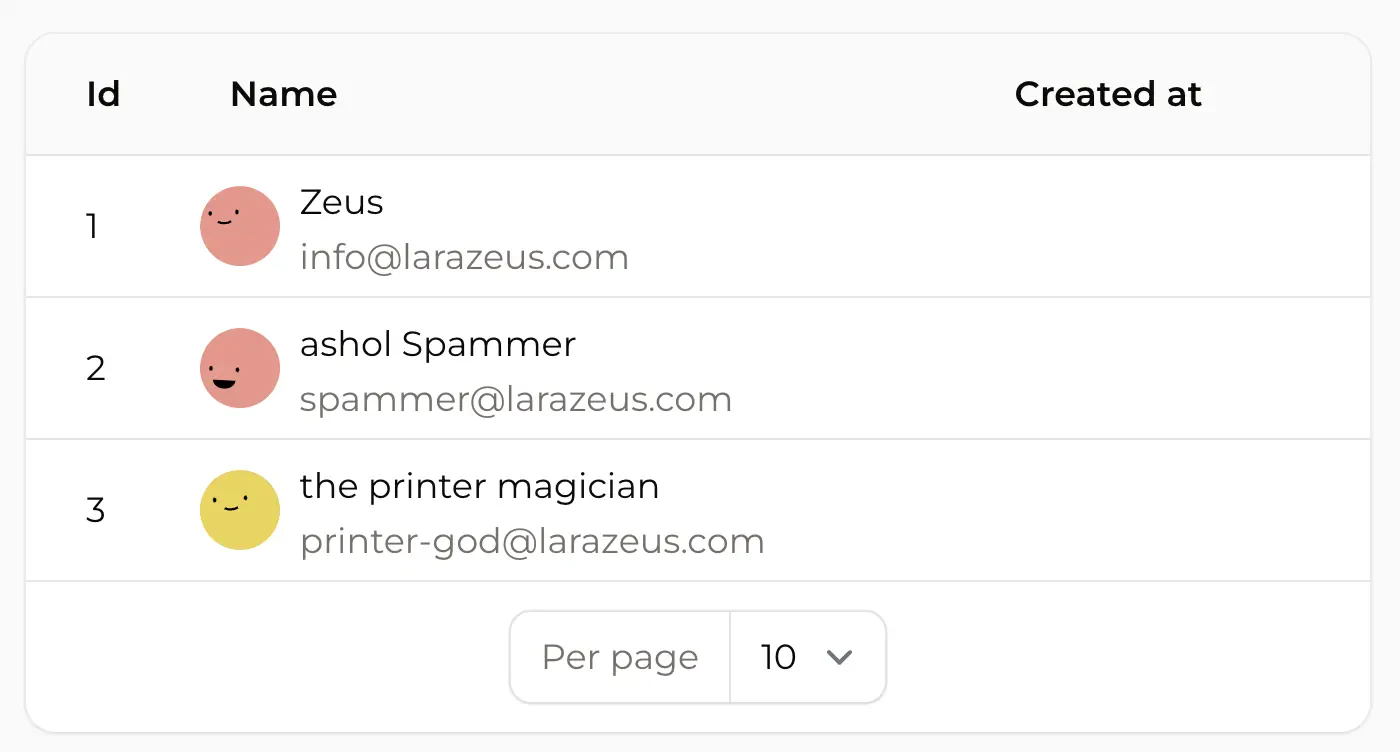
show the user info in the table with avatar and description

1TileColumn::make('name')2 ->icon('tabler-dots-vertical')3 ->description(fn(User $record) => $record->email)4 ->popover(fn(User $record) => view('filament.hooks.user-popover', ['record' => $record]))5 ->tooltip(fn(User $record) => $record->id)6 ->image(fn(User $record) => $record->profile_photo_url),Infolist Entry:
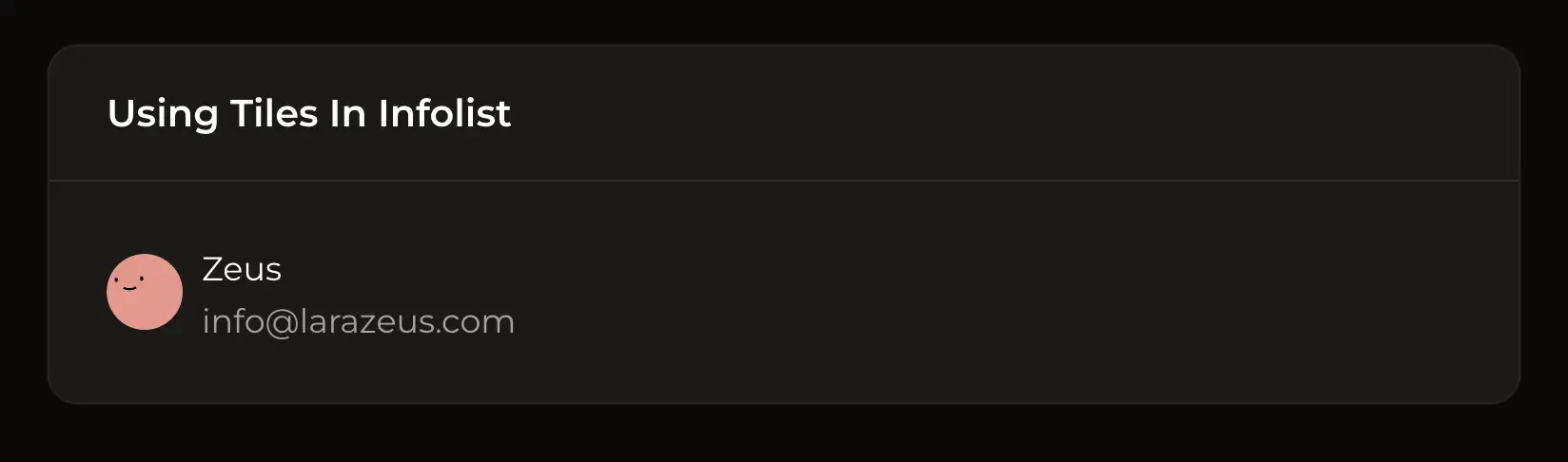
show the user info in the infolist with avatar and description

1TileEntry::make('name')2 ->icon('tabler-dots-vertical')3 ->description(fn(User $record) => $record->email)4 ->popover(fn(User $record) => view('filament.hooks.user-popover', ['record' => $record]))5 ->tooltip(fn(User $record) => $record->id)6 ->image(fn(User $record) => $record->profile_photo_url),